-
Role
Project LeadUX ResearcherUX Designer -
The Team
1x Project Lead3x UX Researchers3x UX Designers -
My Key Contributions
User ResearchInteraction DesignProject ManagerPrototypingCompetitive Research -
Tools Used
FigmaOptimal WorkshopPhotoshopBalsamiq
My Process
-
Empathize
Analyzed travel data to understand user demographicsDeveloped Personas to build empathy for user -
Research
Heuristic EvaluationFirst Click TestsStress TestsStructured InterviewsTree TestingCard Sorting -
Specify
Identify Pain PointsPrioritize Issues -
Ideate
Concept IdeationLo-Fi wireframes/sketch -
Design
High Fidelity PrototypeInteraction Design -
Verify
User Testing
Problem Statement
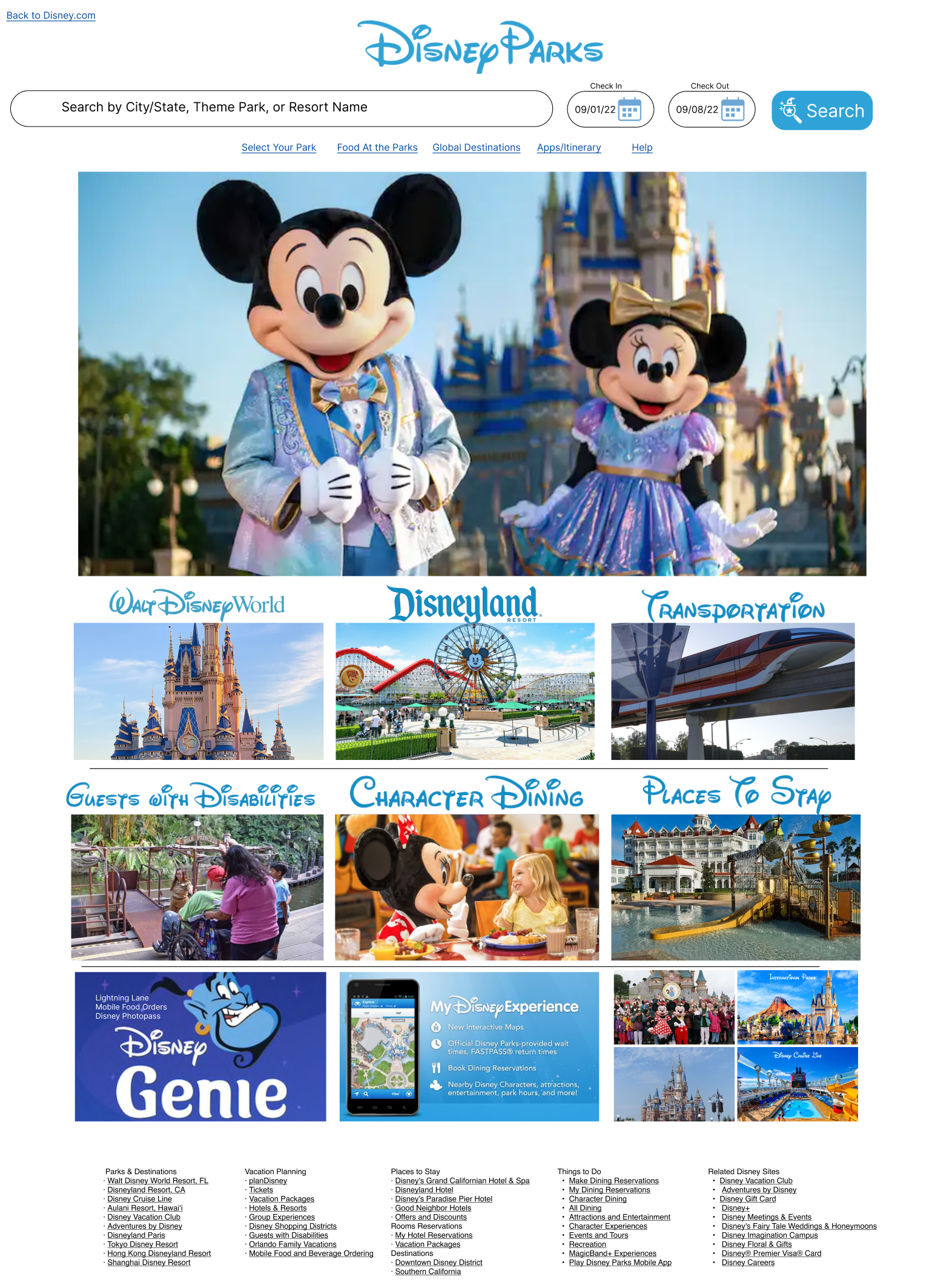
The objective of this project was to assess
the information architecture (IA) of the Disney Parks website.
Initially, the website provided limited information and redirected users to either Disney World or Disneyland websites.
However, the updated version consolidates three websites and offers users the convenience of booking their travel arrangements directly from the Disney Parks website. Additionally, the website also includes details on character dining and information for visitors with disabilities.
Initially, the website provided limited information and redirected users to either Disney World or Disneyland websites.
However, the updated version consolidates three websites and offers users the convenience of booking their travel arrangements directly from the Disney Parks website. Additionally, the website also includes details on character dining and information for visitors with disabilities.

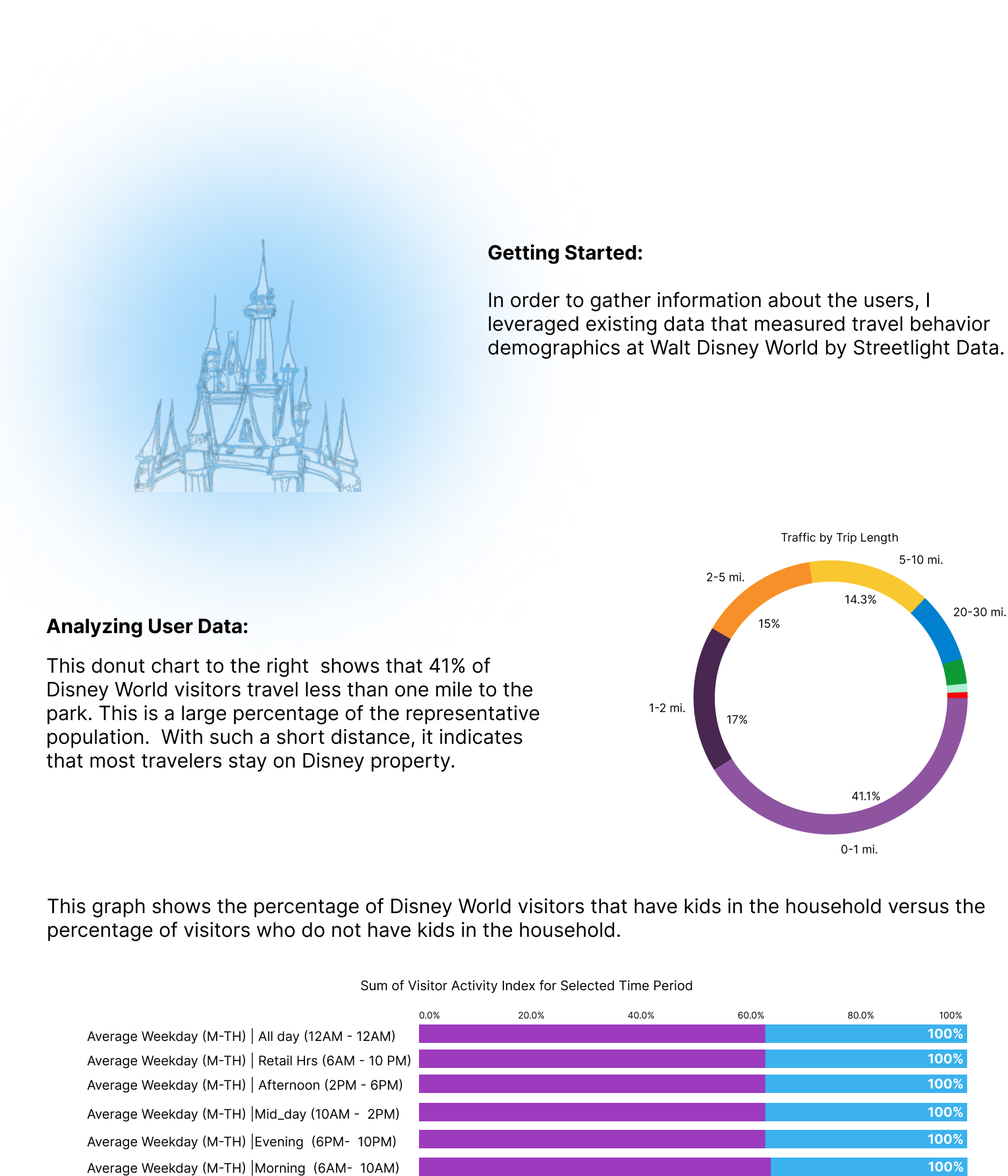
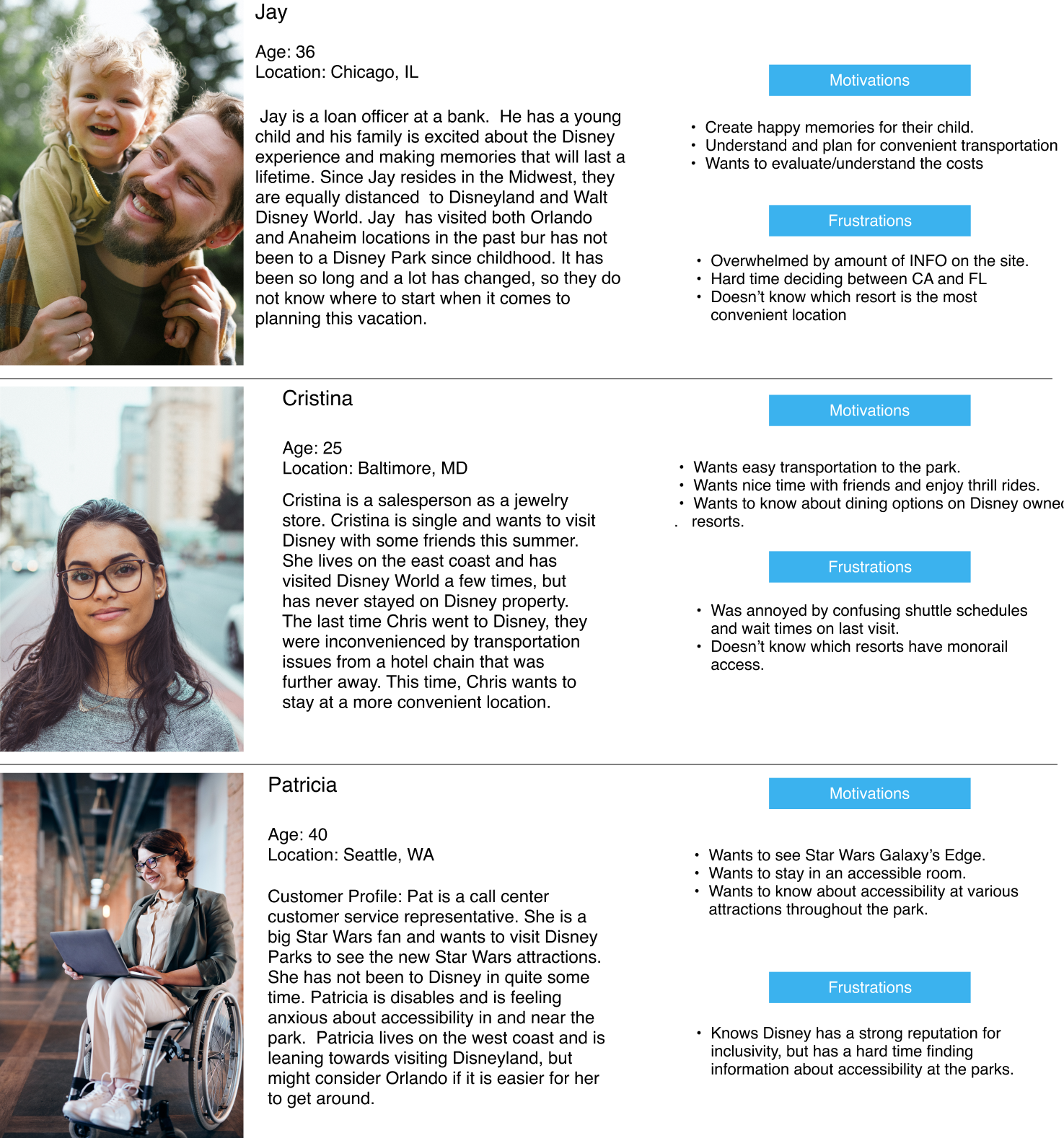
I crafted personas by utilizing user demographic
data from Streetlight, resulting in the creation of three distinct
personas. These personas effectively capture the needs and preferences
of users with children under 18, as well as park-goers without children.
Additionally, I carefully designed a persona specifically representing
guests with disabilities, recognizing their significant impact on the UX
domain. Notably, this demographic aligns seamlessly with Disney's brand
identity.

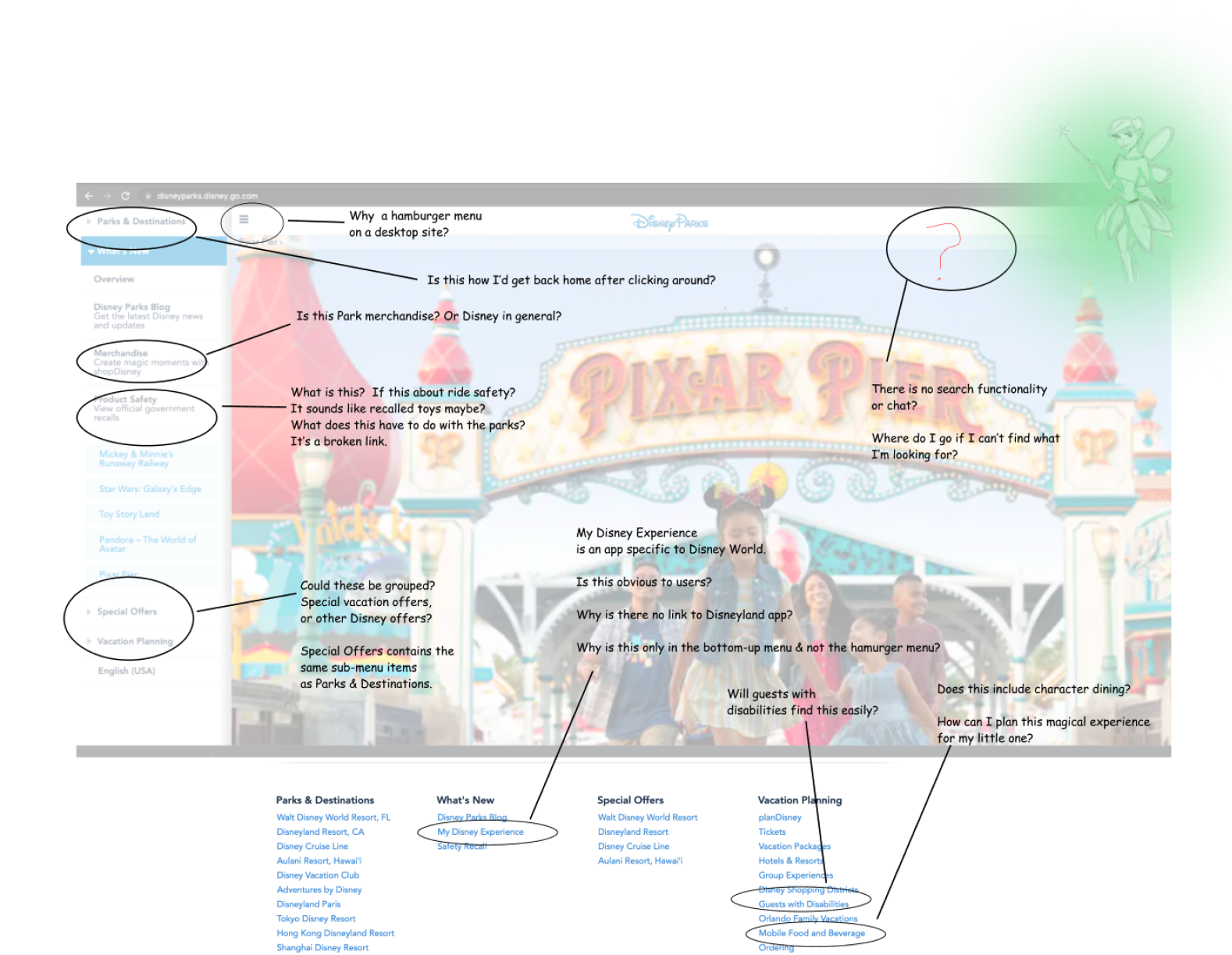
I conducted a heuristic evaluation to identify
potential deviations from Nielsen's heuristics, serving as the
foundational phase of our research. Insights gleaned from this
evaluation informed subsequent steps in the process. The identification
of potential issues guided the formulation of targeted questions in
usability studies, allowing us to validate these concerns and gain a
deeper understanding of the user experience.

User Testing
I carried out user testing on the current
website with the objective of assessing the ease with which users could
locate information. First click tests revealed several areas for
improvement were identified, shedding light on aspects that could be
enhanced for a better user experience.

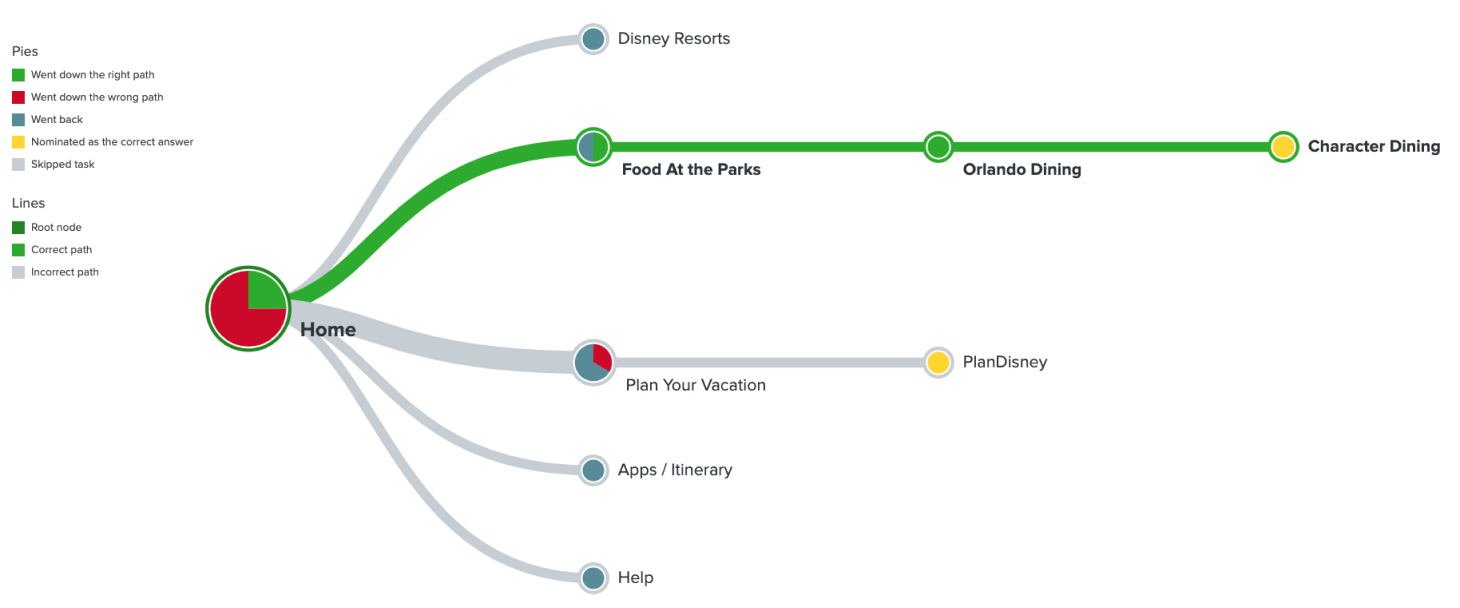
Tree Tests
A tree test was performed to gauge how easy it
is to find information via the menu and sub-menus. It is a good way to
uncover any labeling issues that might cause confusion for website
visitors. The findings from this test played a crucial role in making
informed decisions about the Information Architecture, ensuring an
intuitive and user-friendly experience for website users.

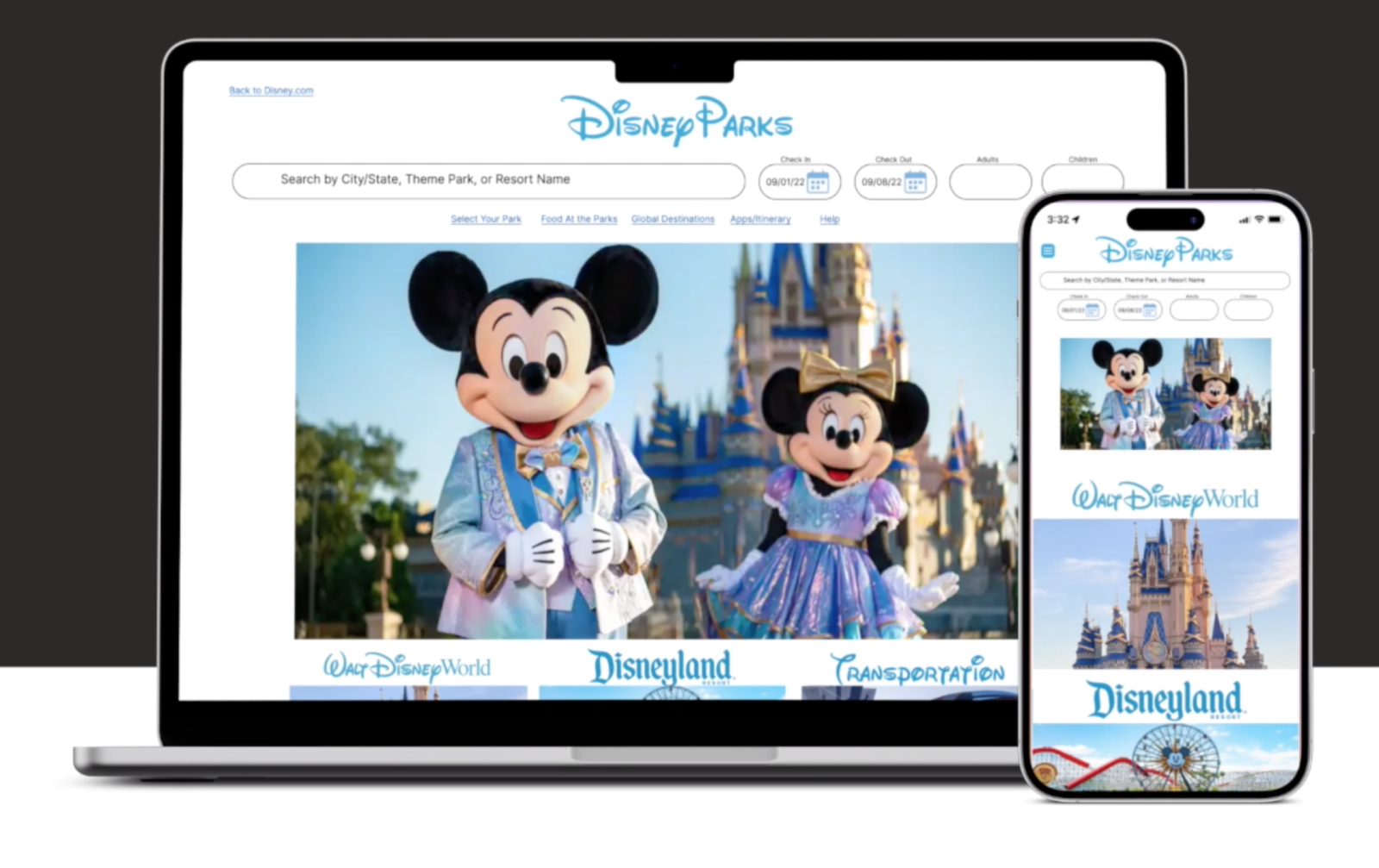
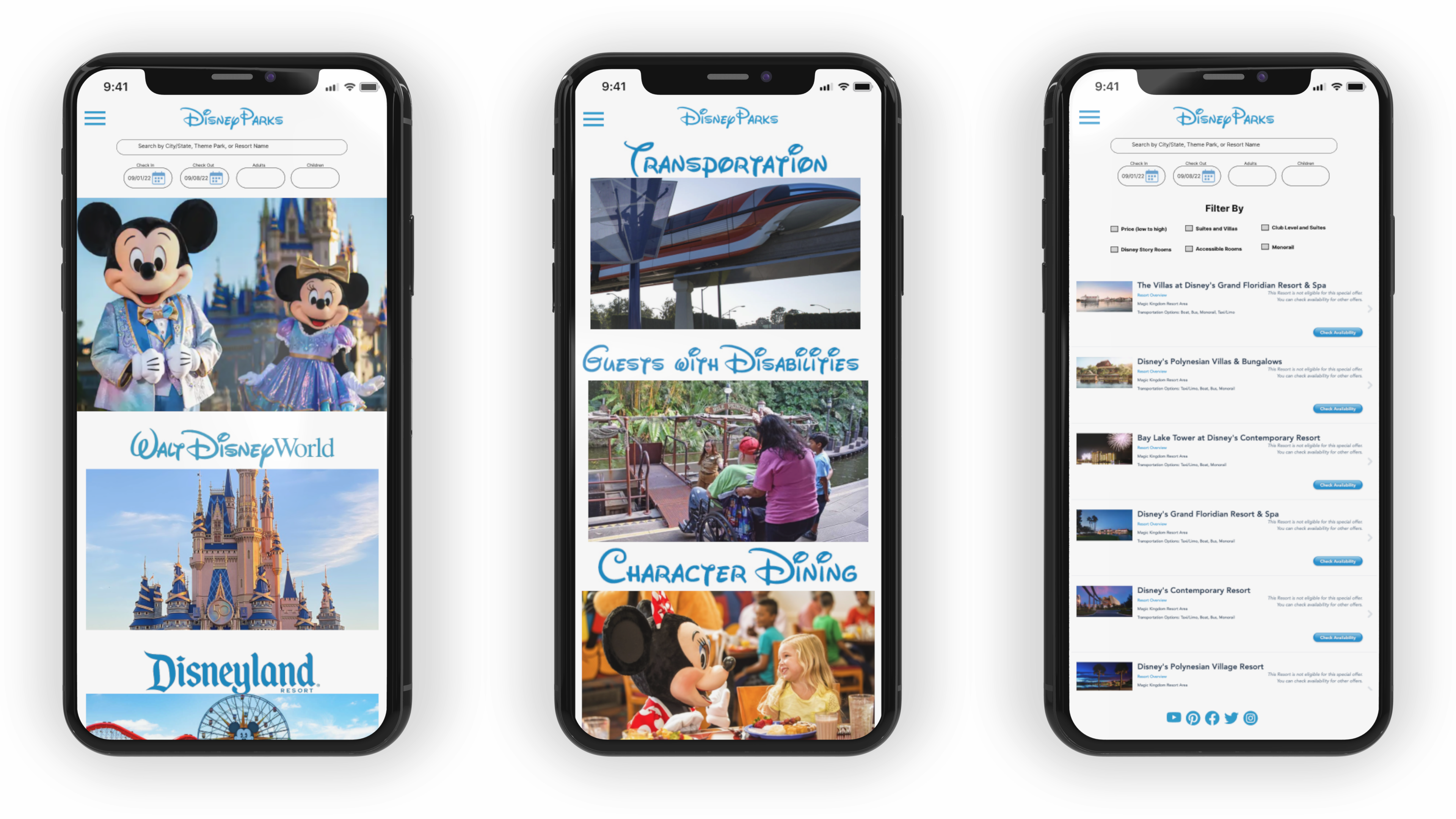
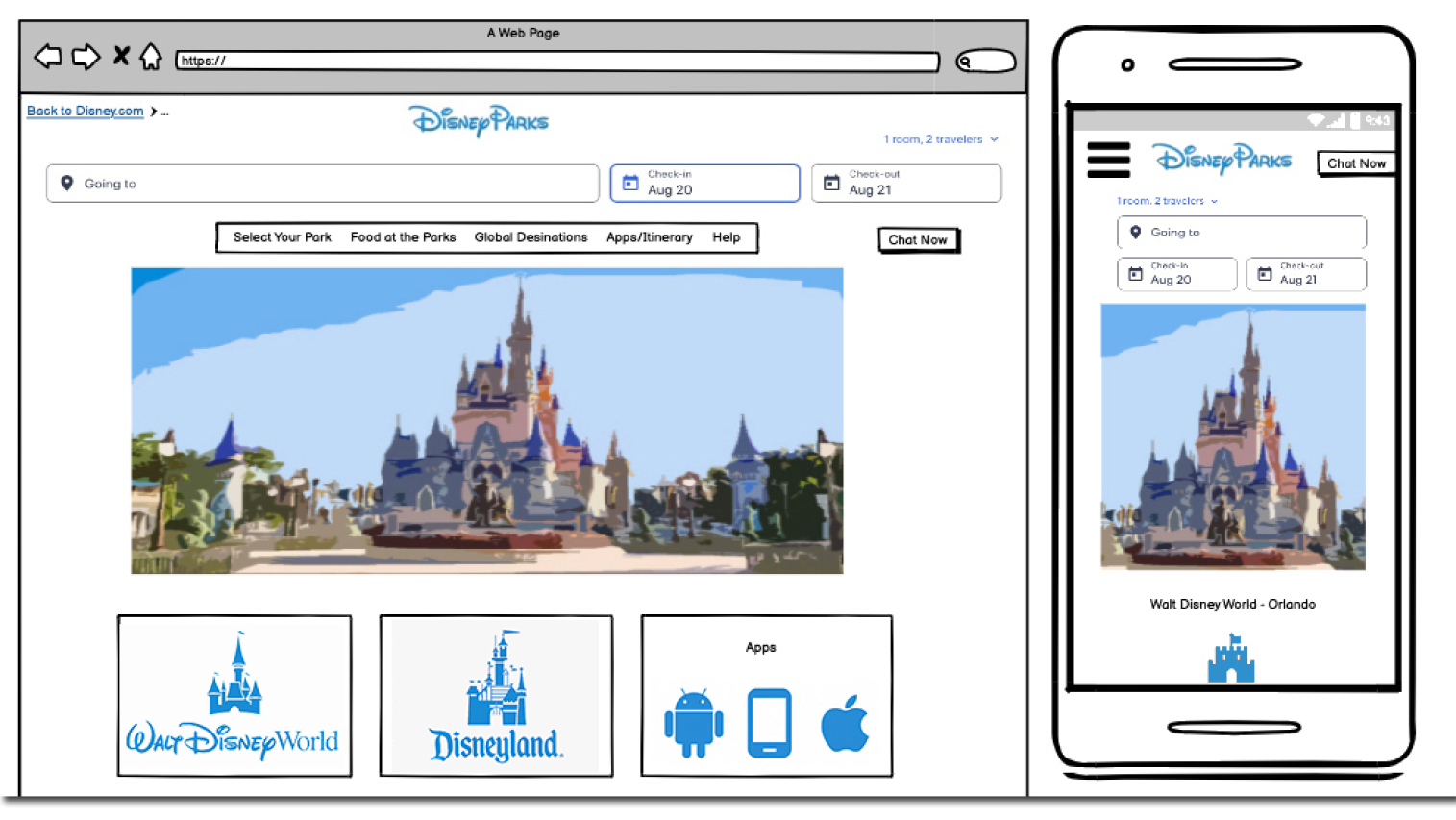
I created a wireframe that effectively addressed
the issues discovered during user research. To enhance user experience,
I implemented a search bar on the website, enabling users to
conveniently search for Disney locations and make bookings. In addition,
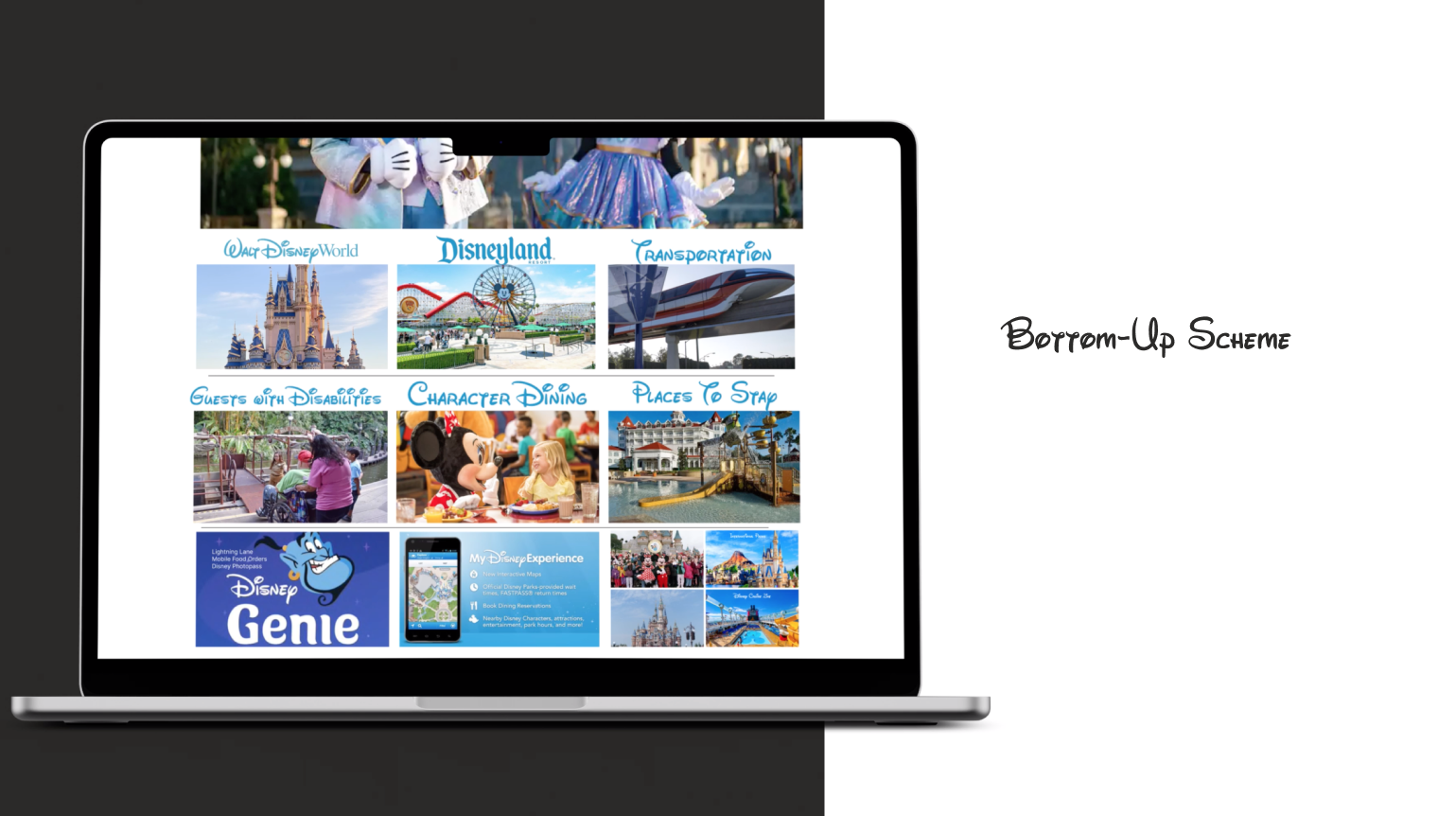
I introduced a visually-oriented bottom-up scheme to complement the
traditional top-down menu. This modification aimed to improve user
accessibility by making it easier for them to locate information about
features such as character dining and park accessibility.

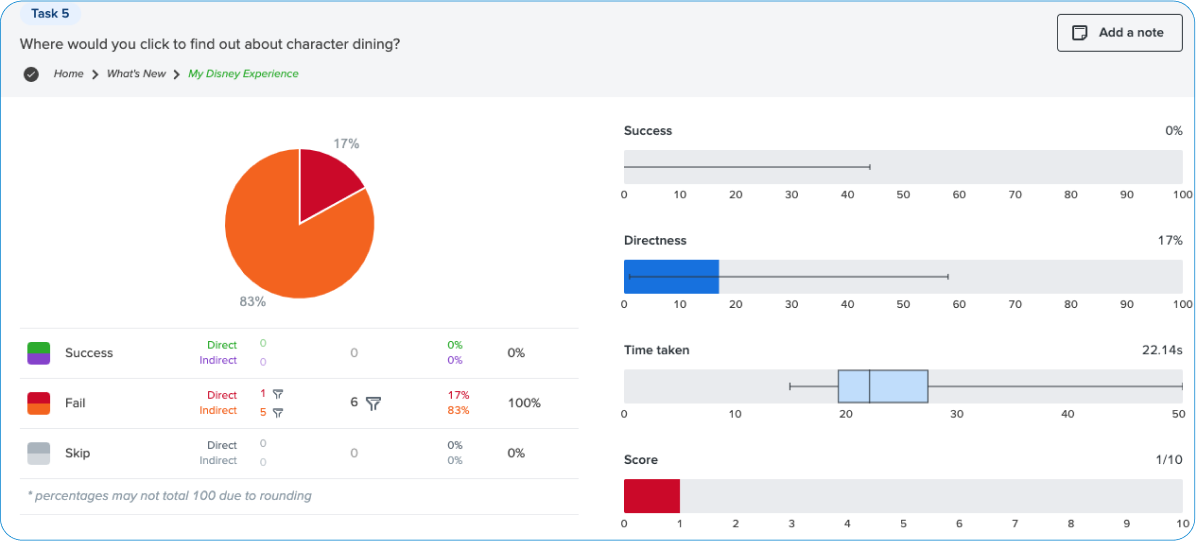
Testing The Wireframe
First click tests demonstrated a significant
improvement, with the failure rate decreasing from 71% to a mere 17% for
users attempting to locate information regarding character dining at the
parks. This particular example, along with the outcomes from other
tasks, provided concrete evidence supporting the decision to proceed
with a high fidelity prototype. The results substantiated the
effectiveness of the design approach and validated its suitability for
further development.